Compte rendu du premier atelier (27 septembre 2024)
De quoi parle-t-on ?
Nous avons précisé que les schémas qui nous intéressaient étaient ceux qui avaient au moins comme colonne vertébrale une succession dans le temps de phases et d’actions. Par opposition, les schémas qui ont vocation à préciser un arbre de décision classique (UML) peuvent être suffisamment facilement créés avec toute une série d’outils existants.
Dans les caractéristiques des schémas qui nous intéressent, on retrouve :
- Une date de début et de fin
- Une succession de phases (au sein d’une ou plusieurs cultures), en général sur une seule parcelle
- Une succession d’opérations de différentes nature (prophylaxie, opérations mécaniques, observations, etc…), qui sont soit ponctuelles (à une date donnée), soit sur une période (répétition ou période favorable, …)
Pour quel objectif ?
Ces schémas répondent à plusieurs objectifs (et parfois peuvent être détournés de leur objectif premier) :
- Comprendre une technique ou les différences entre deux techniques
- Faire un schémas/rotation type (à décliner sur chaque parcelle en fonction de l’assolement et des conditions du moment)
- Décrire un historique et une tactique sur une année donnée
- Montrer les différents leviers et conditions d’activation de ces leviers dans le cadre d’un objectif donné (maîtrise des adventices, etc…)
A cela s’ajoute aussi :
- La possibilité pour l’agriculteur d’anticiper les différentes actions à mener sur chaque parcelle (en fonction des conditions météo/pression ravageur)
- Anticiper les commandes en identifiant en amont les besoins
- Calculer le prévisionnel en terme de coût opérationnel et de charge de travail
Pour celà, des informations telles que les débits de chantier (Jours/h/ha) ou bien les coûts d’opération (€/ha) des différentes opérations sont intéressantes à intégrer. De même, les conditions en amont (densité de semis, caractéristiques du sol, etc…) et résultats en sortie (rendements, taux de protéine, qté de vers de terre, etc…) peuvent être intéressants à intégrer.
Quelles informations doit-on y trouver ?
- Chronologie
- Détails d’opération (tout détail à laisser libre)
- Catégorisations d’intervention
Dans un deuxième niveau de lecture, on pourra retrouver une grande diversité d’infos :
- Détail sur le matériel et ses réglages (profondeur, etc…)
- Détail sur les intrants (conditionnement, formulation, …)
- Photos
- Temps d’intervention
- Coût, y compris notion de coût unitaire BCMA
- Conditions météo (historique ou typique)
- Règles de décision, options
- Contraintes réglementaires (ZNT, DAR, …)
Voire :
- IFT des intrants
- Degrés jours unifiés
- Irrigation (avec détail)
- Tx de réussite espéré des leviers (pour une combinaison de leviers)
- Conditions de réussite des leviers (sol ressuyé, etc…)
- Pression ravageurs (BSV), …
La quantité d’information et le niveau de détail dépendent évidemment de l’objectif de chaque schéma et de la capacité de son auteur à récupérer les informations en question…!
Voici le lien vers le board miro pour ceux qui voudraient s’y replonger : Miro
Dans les prochaines étapes :
- Nous allons travailler à faire des prototypes graphiques pour tester tel ou tel rendu, voir ce que ça pourrait donner
- Nous sommes en train de déposer un projet Ademe pour essayer de financer une partie de cet effort
- Nous continuons à ouvrir la discussion avec tous ceux qui sont intéressés (n’hésitez pas à les renvoyer vers nous)
2 « J'aime »
Nous avons commencé à réfléchir avec Vivien sur la partie expérience utilisateur (UX), qui est un sujet compliqué évidemment vu le nombre d’informations à afficher. On souhaiterait éviter l’effet « Calendrier de l’Avent », d’avoir à cliquer un peu partout pour savoir ce qui se cache derrière chaque petite bulle - c’est rapidement très pénible si on veut comparer deux itinéraires par exemple… Une idée qui nous est venue consiste à afficher la frise d’un côté, et une « histoire » de l’autre, les deux étant liés en terme de navigation (quand on clique dans la frise ça navigue dans l’histoire). Nous allons travailler sur un rendu avec Vivien pour pouvoir tester avec vous ce que ça peut donner ! (on retrouve ce concept dans les vidéos avec transcripts, comme sur le site Ted par exemple)
Pour ce qui est de la description de l’itinéraire, j’ai commencé à regarder le language de description Mermaid (voir ici : About Mermaid | Mermaid) - c’est un language qui a le bénéfice d’être très facile à lire d’un point de vue métier, tout en restant interprétable par la machine. Il faut qu’on creuse pour voir ce qu’on peut en tirer et sinon s’en inspirer !
1 « J'aime »
Bonjour à tous,
Bonne nouvelle ! Nous avons bien avancé avec Vivien et toute l’équipe de Use Design sur le moteur de visualisation des itinéraires techniques…
Nous avons tellement avancé que nous avons maintenant besoin de faire un point de validation avec vous, pour vous montrer ce que ça donne, et recueillir vos avis et vos sentiments…
C’est important que vous découvriez le prototype le jour même, pour que vos réactions soient le plus « à chaud » - nous avons préparé avec Vivien un certain nombre de questions qui nous permettront de recueillir ces réactions afin de faire évoluer le proto dans le bon sens.
Nous aurons aussi d’ici là avancé sur la manière de décrire l’itinéraire (langage de description) et peut-être même sur un outil de génération. Vous serez invité à réagir à ces outils aussi.
Nous sommes impatients de vous montrer tout ça ! D’ici là nous vous souhaitons une bonne fin d’année et de bonnes fêtes de Noël !
NB : si vous êtes intéressés par cet atelier mais n’êtes pas encore inscrit - contactez-nous !
1 « J'aime »
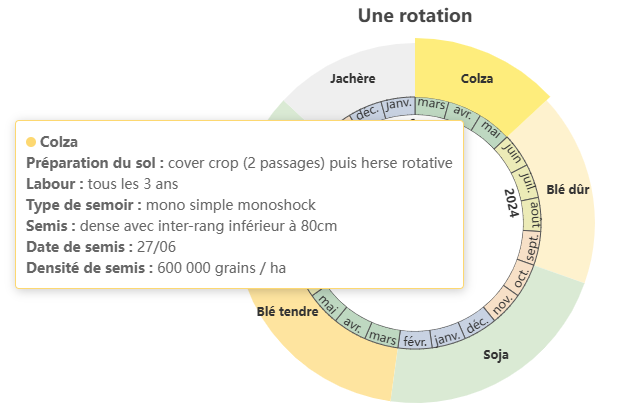
Possible d’ajouter une visualisation en cercle si on veut travailler en « rotation » ? Vous avez un bon potentiel avec ce projet, merci <3
Bonjour,
Oui c’est une option possible - nous avons déjà travaillé sur la représentation en cercle : Aide:Insérer des graphiques dans une page — Triple Performance
Plus difficile en revanche d’y faire apparaître les différentes interventions !
Bonjour, c’est un outil qui à l’air très intéressant, pensez-vous qu’il sera utilisable et en libre accès pour les agriculteurs?
Bonjour Lucas, oui c’est l’objectif. Dans tous les cas l’outil sera en open source (il l’est déjà), et notre souhait c’est qu’il soit utilisé sur Triple Performance mais aussi dans d’autres outils qui pourraient en profiter, avec un format interchangeable (pour réutiliser d’un outil à l’autre).
Bonjour, merci pour la réponse. En restant en contacte sur ce forum, je pourrai suivre l’évolution du projet ?
Bien sûr ! On préviendra ici des prochains ateliers et développements sur le projet !
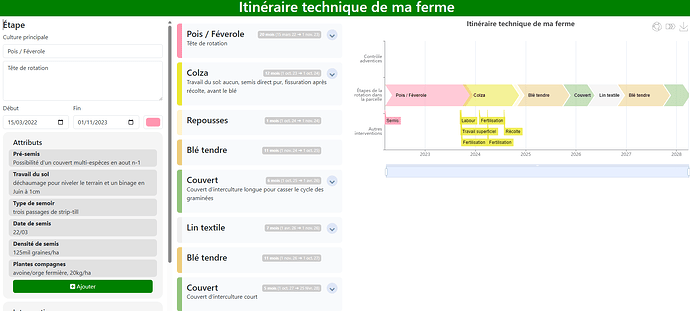
Evolution importante dans le visualisateur :
- On a maintenant le choix entre frise et rotation (boutons en haut à droite)
- Le détail est maintenant sous la frise
- Chaque étape dans le détail peut s’ouvrir ou se fermer
Au niveau du visualisateur nous sommes en train de travailler sur le rendu des interventions (couleurs, …).
En parallèle nous travaillons sur un éditeur qui permettra de créer des itinéraires techniques ou de les modifier. Cet éditeur sera optionnel puisque les données peuvent aussi venir d’Excel ou bien d’un outil tiers.
Vous pouvez jouer avec la nouvelle version ici !
https://www.osfarm.org/itineraire-technique/rendu_statique_1.html
1 « J'aime »
C’est une belle évolution de l’outil de visualisation graphique des itinéraires techniques ! Par contre, est-ce que si ces itinéraires et interventions existent déjà dans un outil de gestion de ferme comme Ekylibre, seraient-ils possible de les récupérer directement (via API) pour les visualiser/afficher,du côté Triple-performance, sans un travail de double encodage ?
Hello Alban, oui c’est l’idée ! Y a plein d’outils qui permettent de faire du suivi (outils de gestion comme Ekylibre mais aussi outils de traçabilité / carnet de campagne).
Après, il sera nécessaire de passer par une étape intermédiaire pour « réécrire » un peu l’histoire → on ne veut pas forcément la donnée brut, mais plus l’intention, et aussi y ajouter du contexte et des données complémentaires (rendement final, etc…).
La prochaine étape ce sera d’associer à chaque intervention le coût à l’ha, l’ACV et le débit de chantier, pour voir un peu ce qui coûte cher ou pas dans un ITK !
1 « J'aime »
L’outil de visualisation d’itinéraires techniques continue de se perfectionner. Il possède maintenant un éditeur fonctionnel, pour créer son propre rendu.
Vous pouvez le tester vous même en vous rendant sur cette adresse : Itinéraire technique TIKA
Vous trouverez un fichier de test à charger dans l’éditeur ici : itineraire-technique/test/test.json at main · osfarm/itineraire-technique · GitHub
Prochaines étapes : intégration dans le wiki, ajout à l’add-on Google Workspace, système de comparaison d’itinéraires (avant-après), etc…!
Merci @nicolas.brengard !
1 « J'aime »